들어가기에 앞서 인프런(Inflearn) 기업을 소개드리겠습니다.
인프런이 누구냐고요?

혹시 "프로그래밍? 그거 인프런에서 배웠지!"라는 말 들어보신 적 있나요? 인프런은 바로 그런 플랫폼입니다.
프로그래밍부터 데이터 분석, 디자인, AI, 클라우드까지. 요즘 뜨는 기술 트렌드는 죄다 챙기고 있는, 학구열 넘치는 온라인 교육 플랫폼이에요. 회원 수만 벌써 100만 명, 연 거래액도 230억 원을 넘겼다고 하니... 학원계의 삼성쯤 되는 셈이죠.
교육만 잘하는 줄 알았는데, 디자인 시스템까지?
인프런은 2022년에 본격적으로 디자인 시스템에 첫 도전장을 내밀었습니다. 그리고 계속 시행착오를 끝에 시스템을 운영하며 고도화했죠. 단순한 UI 정리가 아니라, 내부 팀워크와 개발 효율까지 고려한 전방위 프로젝트였어요.
이 이야기는 인프런 공식 블로그에 올라온 내용을 기반으로 정리된 이야기인데요, 한 기업이 디자인 시스템을 도입하며 겪은 고민과 고도화의 과정, 꽤 흥미롭습니다.
시스템 없이 성장만 해도 괜찮을까요?
디자인 시스템이 필요했던 진짜 이유

빠르게 성장 중인 서비스에는 늘 ‘눈에 보이지 않지만 쌓이는 문제들’이 있습니다. 인프런도 마찬가지였죠.
그림에서 보셨듯이, 인프런은 빠르게 커지는 조직 속에서 버튼 하나도 통일되지 않는 파편화, 유저가 헷갈리는 인터페이스, 문서엔 있는데 구현에선 빠진 디자인들, 누가 만든지도 모를 컴포넌트까지… 하나둘씩 쌓인 문제들이 디자인 시스템의 필요성을 깨닫게 했죠.
“하나의 서비스에 디자인과 기능의 파편화가 심해지고 있었어요. 빠르게 제품을 내야 하는 팀인데, 오히려 리소스 낭비가 많아졌던 거죠.”
– 스댕, 프로덕트 디자이너
이러한 상황을 정리하고 협업의 기준을 만들기 위해, 인프런은 디자인 시스템 구축을 결심합니다.
만들기는 해야겠는데, 처음부터 다 만들기는 무리잖아요?
익숙한 인력 부족 + 리소스 부족 → 외부 라이브러리 선택
디자인 시스템을 0부터 만들면 좋겠지만, 현실은 냉정합니다.
- 리소스도 시간도 부족했고
- 디자인 시스템 구축에 익숙한 팀원도 많지 않았기 때문에
“처음부터 만들기보다는, 잘 만들어진 오픈소스를 활용하는 게 효율적이라고 판단했어요.”
– 엠제이, 프로덕트 디자이너
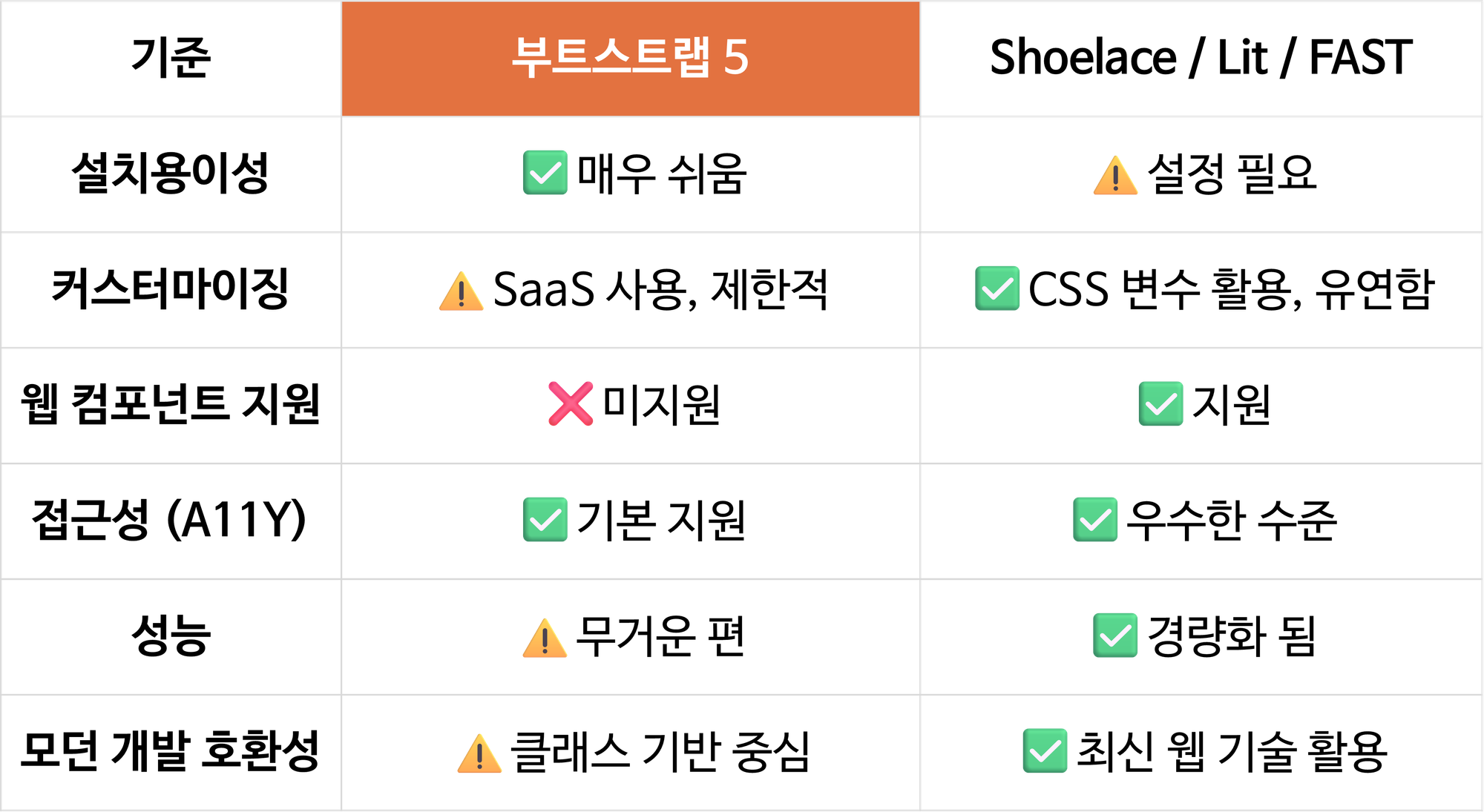
그래서 외부 라이브러리 중에서 인프런의 상황에 맞는 것을 골라 쓰기로 했습니다. 기준은 명확했습니다.
“라이브러리를 고를 때 가장 중요하게 본 게 ‘유연하게 커스터마이징 가능한가’였어요.”
– 엠제이, 프로덕트 디자이너
그래서 어떤 기준으로 골랐냐면요:
✅ 커스터마이징이 자유로운가?
✅ Figma 디자인 키트가 있나?
✅ 우리 기술 스택이랑 잘 맞나?
✅ 통합 시 제약의 유무
✅ 개발 커뮤니티의 활성화
✅ 생산성을 떨어뜨리지 않는지
혼자선 어렵습니다
전사 싱크업으로 합의 도출

사실 라이브러리를 고른다는 건 단순한 ‘디자인팀’의 결정만으로 끝나지 않아요.
디자인 시스템은 어디까지나 조직 전체의 합의와 협업 없이는 작동할 수 없거든요.
그래서 인프런은 2022년 4월 7일, 전사 차원의 디자인 시스템 싱크업을 열었습니다.
누가 모였냐고요?
- 프로덕트 디자이너
- 프론트엔드 개발자
- 그리고 CTO
이건 단순한 회의가 아니라, “우리 어떻게 디자인 시스템 만들 거야?” “개발과 디자인이 같은 언어로 협업할 수 있을까?” 라는 질문에 대한 조직적 대답을 찾는 자리였죠.
“디자인 시스템은 단순히 프로덕트 디자이너만의 도구가 아니기 때문에, 개발자와의 싱크가 가능한 구조인지도 중요했어요.”
– 비케이, 프로덕트 디자이너
이 회의를 통해, 인프런은 단순히 ‘보이는 UI 정리’가 아닌 디자인과 개발의 커뮤니케이션 시스템을 만들기로 결정합니다. 그리고 나서야 본격적으로 외부 라이브러리를 어떻게 쓸지, 어디까지 커스터마이징할지 논의가 이어졌습니다.
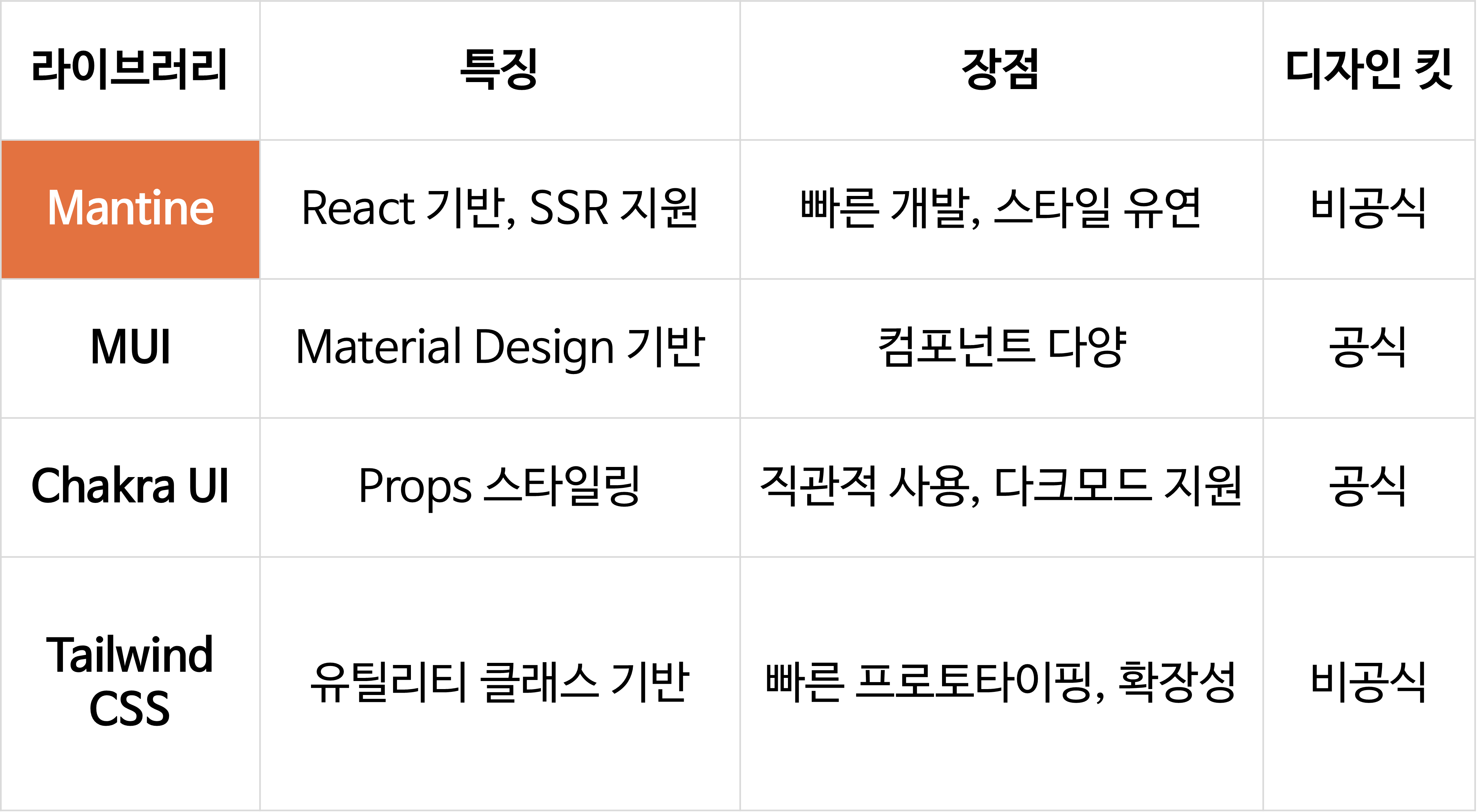
환경에 따라 라이브러리 선택은 이렇게 나뉘었습니다:
🔹 VanillaJS 환경 → Bootstrap 선택

접근성도 좋고, 안정성도 탄탄한 Bootstrap. 웹의 근본 느낌이 나는 라이브러리답게, 구조도 잘 짜여 있어요. 다만… 커스터마이징은 좀 빡세죠. 버튼 하나 바꾸려다 하루가 훅 가는 느낌, 아시는 분들은 아실 거예요.
“Bootstrap은 워낙 오래된 라이브러리라 그런지 구조가 잘 짜여 있어요. 공부가 되더라고요.”
– 율무, 프로덕트 디자이너
🔹 ReactJS 환경 → Mantine 선택

리액트에서는 스타일 조정이 아주 자유로운 Mantine을 선택했습니다. 디자인팀과 개발팀 모두가 “이거다!” 싶을 정도로 만족도가 높았다고 해요. 왜냐고요? 세밀하게 조정할 수 있는 옵션이 아주 알차게 준비돼 있거든요.
디자인도 개발도 “이거 괜찮다~” 싶었던 이유겠죠?!
“만타인은 기본 스타일을 쉽게 제거할 수 있고 테마 확장도 편해서, 개발과 디자인 모두에게 효율적이에요.”
– 엠제이, 프로덕트 디자이너
다 커스터마이징 하고 싶었지만…
제약 내에서 유연하게 움직이기
외부 라이브러리를 쓴다고 해도, 우리 서비스에 맞게 다듬고 싶은 마음은 누구나 같죠.
하지만 디자인 시스템 전면 커스터마이징은 다음과 같은 이유로 쉽지 않았습니다.
- 기존 시스템과의 이질감 방지
- 초기 적용률을 높이기 위한 속도 우선
- 전환 과정에서의 유지보수 용이성
결국, Mantine과 Bootstrap의 기본 형태를 최대한 유지한 채 필요한 부분만 커스터마이징하는 전략을 선택했습니다.
“라이브러리에 의존하되, 인프런 스타일에 맞게 점진적으로 확장할 수 있는 구조로 접근했어요.”
– 비케이, 프로덕트 디자이너
핸드오프, 아직은 완벽하지 않다
피그마와 실제 개발 환경 사이의 간극

디자인 시스템을 만든다고 모든 과정이 자동으로 매끄러워지는 건 아닙니다. 여전히 다음과 같은 문제가 존재했습니다.
- Figma 속성과 개발 스타일 간의 불일치
- 모션, 상태 변화 등을 Figma만으로 충분히 전달하기 어려움
- 개발자가 해석해서 작업 → 커뮤니케이션 비용
“피그마와 실제 구현의 100% 일치는 어렵더라고요. QA 단계에서 계속 조율이 필요했어요.”
– 스댕, 프로덕트 디자이너
이러한 문제는 향후 토큰 기반 스타일 정의, 개발 가이드 문서화 등을 통해 해결해나갈 계획입니다.
효율성은 실제로 얼마나 높아졌을까?
와이어프레임 생략, QA 범위 최소 50% 감소

디자인 시스템의 도입 이후, 효율성은 눈에 띄게 개선되었습니다.
- 디자인 QA 가이드 문서가 필요 없어짐
컴포넌트가 정의돼 있어 반복 설명이 사라졌습니다. - 디자인 QA 범위 50% 이상 축소
디자인 시스템 내 규칙만 따라가면 되니, 기능 중심의 QA에 집중할 수 있었죠. - 와이어프레임 생략 가능
기존엔 와이어프레임 → 시안 작업이 분리됐지만, 이제는 바로 컴포넌트 조합으로 진행이 가능합니다.
“이번엔 와이어프레임도 거의 생략했어요. 디자인 QA도 반 이상 줄었고요.”
– 비케이, 프로덕트 디자이너
“디자인 시스템에 포함된 컴포넌트로 대부분 해결되다 보니, QA는 기능 위주로 집중할 수 있었어요.”
– 레슬리, 프로덕트 디자이너
“지금은 초기 단계지만, 시스템이 자리잡으면 커뮤니케이션 비용도 훨씬 줄어들 걸로 기대돼요.”
– 엠제이, 프로덕트 디자이너
디자인보다 ‘더 중요한 일’에 집중할 수 있다면
시스템은 결국 사람을 위한 도구입니다

디자인 시스템이 잘 작동하면, 디자이너는 더 중요한 것에 집중할 수 있습니다.
- 반복 작업에서 벗어나 사용자 경험을 더 깊이 고민할 수 있고
- 동료 간의 커뮤니케이션에서 소모되는 에너지를 줄일 수 있습니다
“디자인 시스템이 있으니 인터페이스 고민이 줄고, 진짜 중요한 플로우나 기능에 더 집중할 수 있었어요.”
– 비케이, 프로덕트 디자이너
“예전에는 막막했는데, 지금은 기준이 생기니까 어디서부터 시작해야 할지 알겠어요.”
– 레슬리, 프로덕트 디자이너
앞으로는? 인프런만의 스타일로 통합할 계획
인프런은 현재 레거시 시스템을 정리하고, Bootstrap과 Mantine 중심으로 디자인 시스템을 통합하려는 중이었습니다. 물론, 브랜드 이미지에 맞는 부드럽고 친근한 스타일도 함께 녹여내는 중이었죠.
“인프런은 딱딱하거나 각진 UI보다는 부드럽고 친근한 이미지가 어울려요. 그런 방향으로 디자인 기준을 잡고 있어요.”
– 비케이, 프로덕트 디자이너
디자인 시스템은 한 번 만들고 끝나는 게 아니라, 계속해서 살아 움직이는 생명체 같은 존재입니다.
“이왕 시작한 거, 외부 라이브러리에만 의존하지 않고 인프런만의 디자인 시스템을 만들어가고 싶어요.”
– 율무, 프로덕트 디자이너
“기존 시스템을 기반으로 우리만의 원칙을 정립하고, 새롭게 합치는 게 앞으로의 과제예요.”
– 엠제이, 프로덕트 디자이너
이렇게 보면, 인프런의 디자인 시스템 여정은 그저 ‘디자인을 통일하자’가 아니라, 팀워크, 효율, 브랜드 정체성까지 고민한 과정이었어요.
다음으로 운영, 고도화 이야기는 이제 시작입니다. (계속됩니다—두둥!)